Objects
Visual designs consist of various types of objects, including image, shape, text, and etc. At the heart of PhotoFairy's design system lies a fundamental focus on objects, around which the entire interface is crafted. This object-centric approach promotes a fluid and intuitive creative process, empowering users to bring their artistic visions to life with ease. In this section, we will learn how to add these objects to canvas from various sources. Whether you want to incorporate existing assets, searching in repositories, or creating from scratch, PhotoFairy provides you with versatile options.
Image
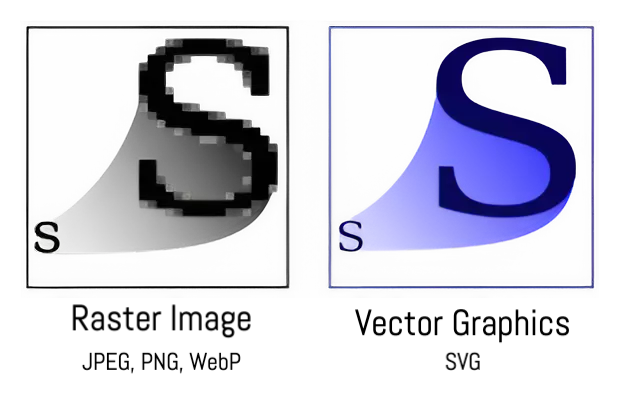
An image, also known as a raster image, is a two-dimensional picture comprised of pixels. When images are saved to files, they are typically compressed and stored in formats such as JPEG, PNG, WebP, and others. Among these formats, JPEG is a lossy compression format that often yields smaller file sizes, making it ideal for storing photo-like images. However, JPEG does not support transparent images. On the other hand, PNG is a lossless compression format suitable for storing shapes and text. While it results in relatively larger file sizes when used for photo-like images, PNG supports transparency. A relatively newer format called WebP offers support for both lossy and lossless compression, as well as transparent images. PhotoFairy supports all these three image formats.
There are multiple methods available for adding images to the canvas. These include:- Drag and drop: Simply drag image files on device or images in another app (such as another browser window) directly into the designer window, and they will be automatically added to the canvas.
- File on Device: Click on the tab in the top bar, then select to browse and choose the desired image from your device's storage.
- Search from repositories: Click on the tab in the top bar, and select to access our extensive repositories of royalty-free images. This allows you to find relevant images by entering keywords.
-
Pixabay (https://pixabay.com)
Stunning free images & royalty free stock. Pixabay.com is a free stock photography and royalty-free stock media website. It is used for sharing photos, illustrations, vector graphics, film footage, and music, exclusively under the custom Pixabay license, which generally allows the free use of the material with some restrictions.
License: https://pixabay.com/service/license-summary/ -
Unsplash (https://unsplash.com)
Beautiful, free images and photos that you can download and use for any project. Free for commercial use. No attribution required. Unsplash has been cited as one of the world's leading photography websites by Forbes, Design Hub, CNET, Medium and The Next Web.
License: https://unsplash.com/license -
Pexels (https://www.pexels.com)
Free stock photos & videos you can use everywhere.
License: https://www.pexels.com/license -
Wikimedia (https://www.wikimedia.org)
Wikimedia Commons is a media repository of free-to-use images, vector graphics and other media. It is a project of the Wikimedia Foundation. A collection of 89,959,636 freely usable media files to which anyone can contribute.
License: Creative Commons or Public Domains -
Lexica Art (https://lexica.art)
The Stable Diffusion search engine. A Massive Database Of AI-Generated Images, all licensed Creative Commons, entirely for free.
License: Creative Commons
-
Pixabay (https://pixabay.com)
- Generate image with text prompt: For a unique and creative approach, utilize our AI capabilities by clicking on tab and selecting . Enter a text prompt, and our AI will generate an image based on your input.
- Generate image with drawing prompt: Similarly, you can unleash your artistic side by selecting tab and choosing . Draw a sketch and describe the content of the drawing in text prompt, our AI will generate an image based on your sketch and text prompt.
Shape and Vector Graphics
Shape, or vector graphics, is a form of computer graphics in which visual images are created directly from geometric shapes, such as points, line, curves, polygons, parametric curve. The World Wide Web Consortium (W3C) standard for vector graphics is Scalable Vector Graphics (SVG). PhotoFairy supports both import and export of SVG files.
 There are several methods for adding vector graphics to the canvas. These include:
There are several methods for adding vector graphics to the canvas. These include:
- Drag and drop: Simply drag SVG files directly into the designer window, and they will be automatically added to the canvas.
- File on Device: Click on the tab in the top bar, then select to browse and choose the desired image from your device's storage.
- Search from repositories: Click on the tab in the top bar, and select to access our extensive repositories of royalty-free vector graphics. This allows you to find relevant vector graphics by entering keywords.
-
Pixabay (https://pixabay.com)
Stunning free images & royalty free stock. Pixabay.com is a free stock photography and royalty-free stock media website. It is used for sharing photos, illustrations, vector graphics, film footage, and music, exclusively under the custom Pixabay license, which generally allows the free use of the material with some restrictions.
License: https://pixabay.com/service/license-summary/ -
Wikimedia (https://www.wikimedia.org)
Wikimedia Commons is a media repository of free-to-use images, vector graphics and other media. It is a project of the Wikimedia Foundation. A collection of 89,959,636 freely usable media files to which anyone can contribute.
License: Creative Commons or Public Domains
-
Pixabay (https://pixabay.com)
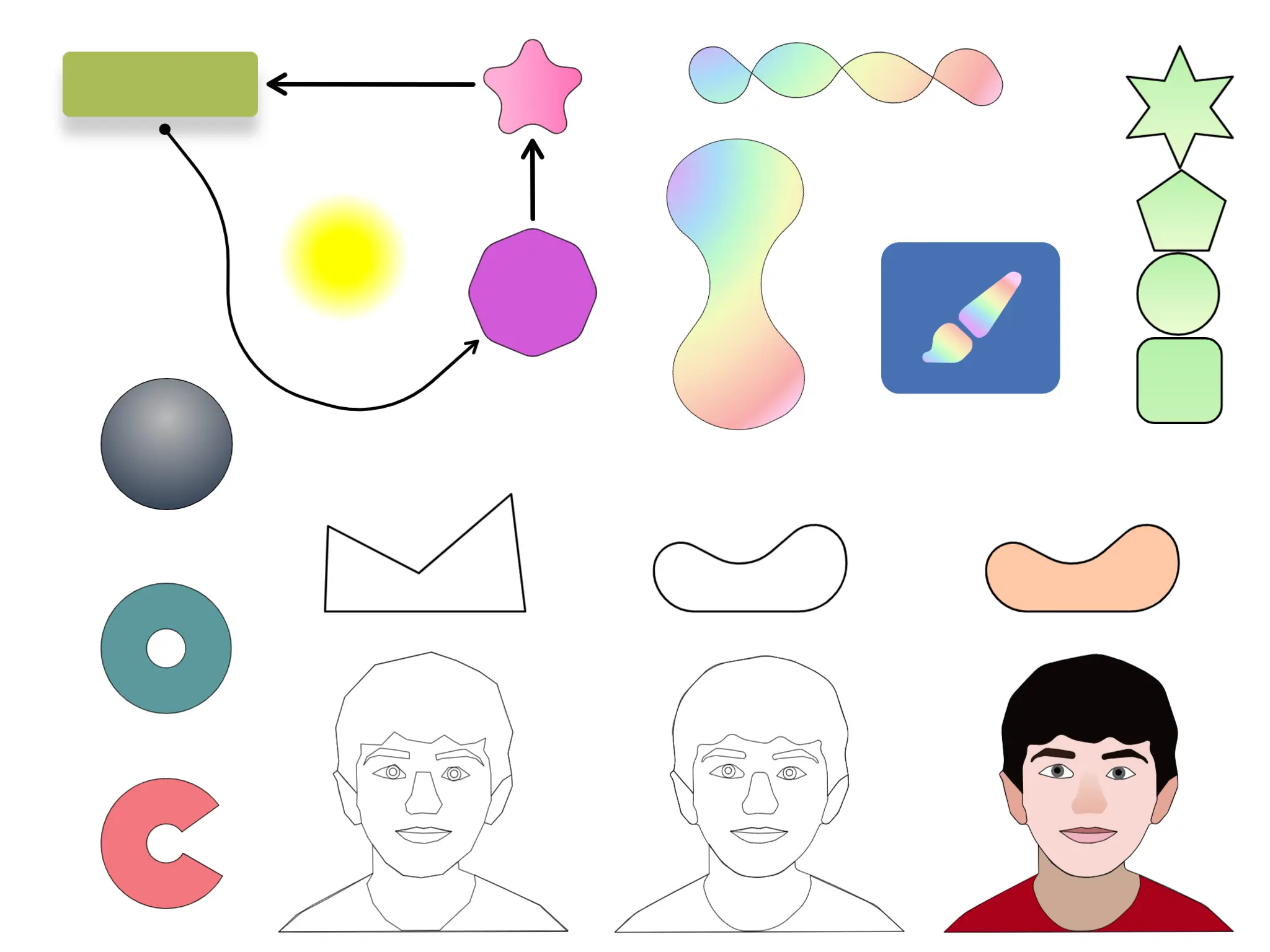
- Create from basic shapes: Click on the tab in the top bar, and select various basic shape drawing tools, including , , , , , , . Note that you can create variants of these basic shapes, for example create smooth curves from polyline, and create pie from circle, create smooth shape from general polygon.
- Create from freeform strokes: Click on the tab in the top bar, start to draw on canvas freely (with the selected pen).
The illustration below showcases a variety of shapes that have been created using the basic shapes tools.

Text
Text plays a vital role in visual design, and within the PhotoFairy app, it offers a vast selection of over 1000+ built-in fonts, encompassing various styles and languages. Additionally, PhotoFairy provides built-in support for Emoji, mathematical typing, and QR codes. Text objects can be added by clicking on the tab in the top bar, and then selecting the appropriate buttons.
- It creates a text object on canvas. The size automatically expands based on its content. User need to manually break lines for multi-line text.
- Different from Text button, it creates a text box where user can adjust its size, and the text inside it will wrap line automatically based on the box size.
- Inserts Emoji to canvas, or insert Emoji to existing text.
- Create beautifully rendered math equations using TeX math notation. Learn more about Tex here .
- Generate QR code graphics for given text.
- Add text from some preset text design templates, and customize it to fit to your needs.