Actions
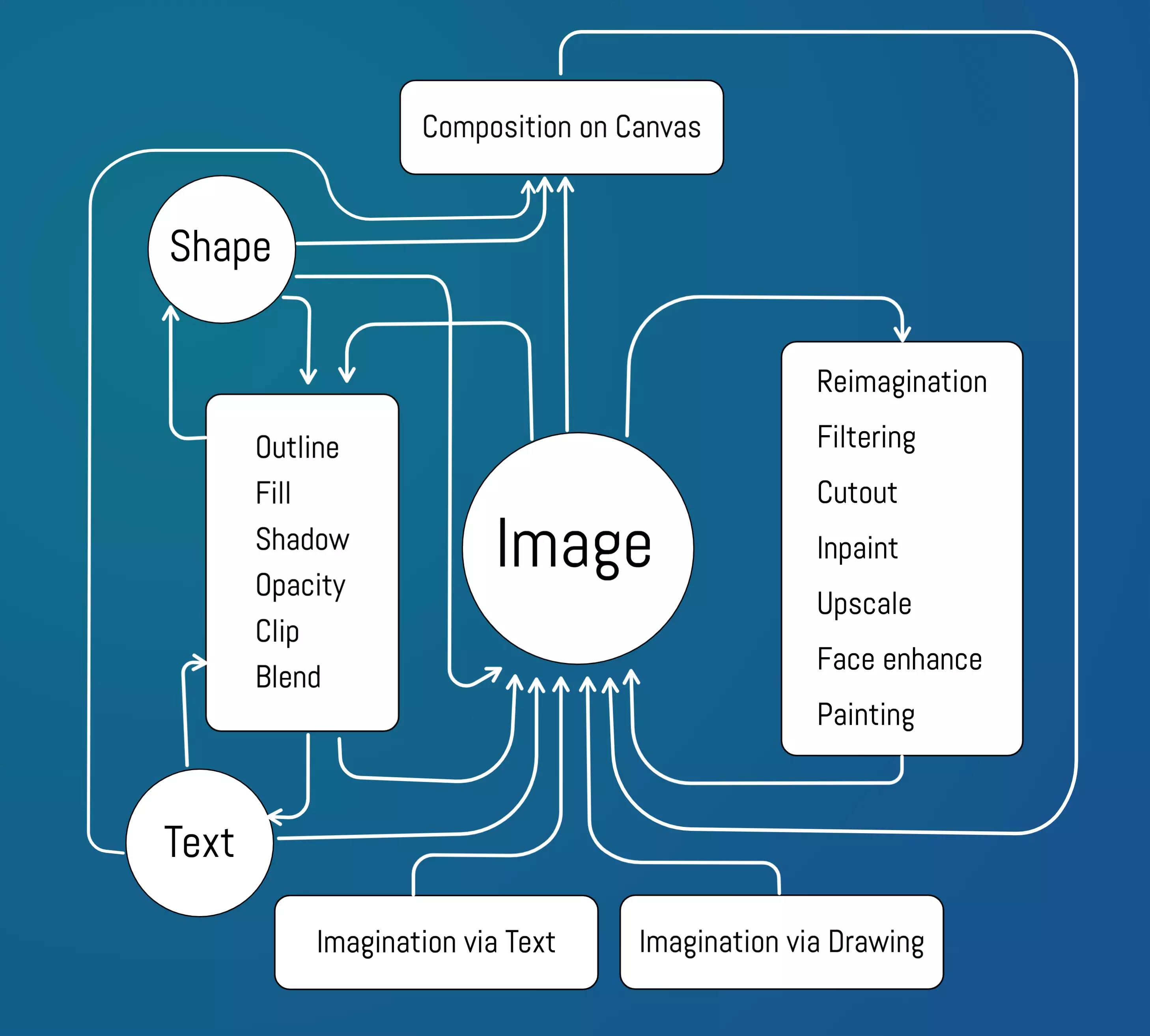
To create captivating graphic designs, objects can undergo diverse transformations. In this section, we will explore a wide array of operations that can be performed on objects. These include object level operations, such as resizing, rotating, duplicating, grouping, aligning, and arranging objects to achieve the desired composition. We will also delve into common operations, applicable to all object types, that changes object visual appearance such as adjusting outline size and color, fill color, shadows, opacity, blending modes, and creating mask clippings. Additionally, we will focus on specific operations tailored to each object type, particularly those pertaining to images. Image objects offer a wealth of possibilities, including reimagining, filtering, cutouts, inpainting, upscaling, face enhancement, painting, and more. By mastering these operations, you will gain the ability to create stunning graphic designs.

Context action panel
Context actions for selected object(s) are shown in a context action panel as part of the side panel. When no object is selected, default object's context actions are shown. If background image is set, the default object is the background image. Otherwise, the default object is the design frame.

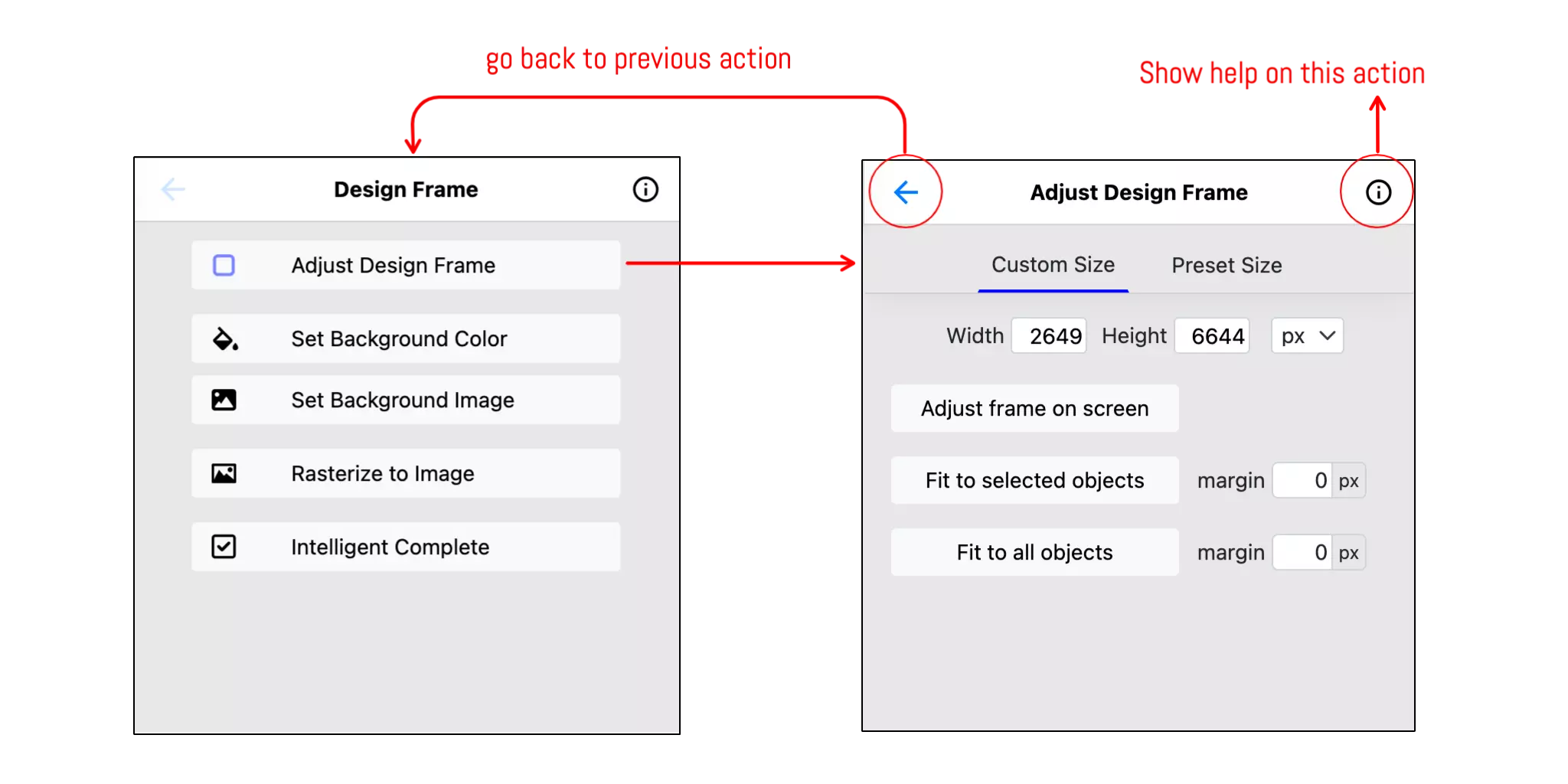
One key button in navigating the action panel is the back button. It is shown as a blue left arrow. When you click on an action button, that action may bring you to a sub action panel. To go back to the previous action panel, you can click on the blue back button.
Undo/Redo: There is a pair of undo/redo buttons () on the top bar. The undo button allows you to reverse the most recent action, providing a quick way to backtrack and correct mistakes or unintended changes. On the other hand, the redo button lets you reapply actions that have been undone, allowing you to restore previous modifications or explore different design iterations. These buttons offer a safety net, ensuring that you can experiment and make changes with confidence, knowing that you can easily revert or redo your actions. The undo/redo functionality enhances your workflow efficiency and fosters a seamless design process, empowering you to iterate, refine, and perfect your creative vision.
Common actions
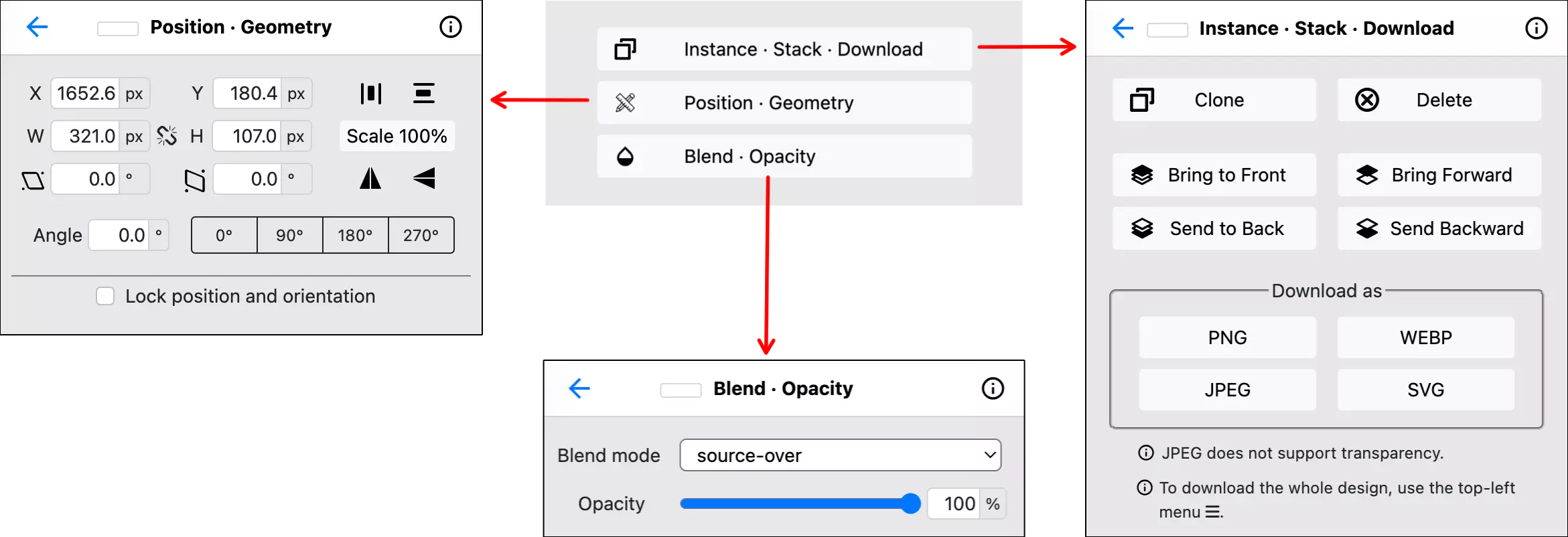
The objects on the canvas share several common actions, including cloning, deleting, moving up and down in the layer stack, adjusting position, orientation, scale, blending mode, opacity, and more. The figure below shows these action buttons and their respective action panels.

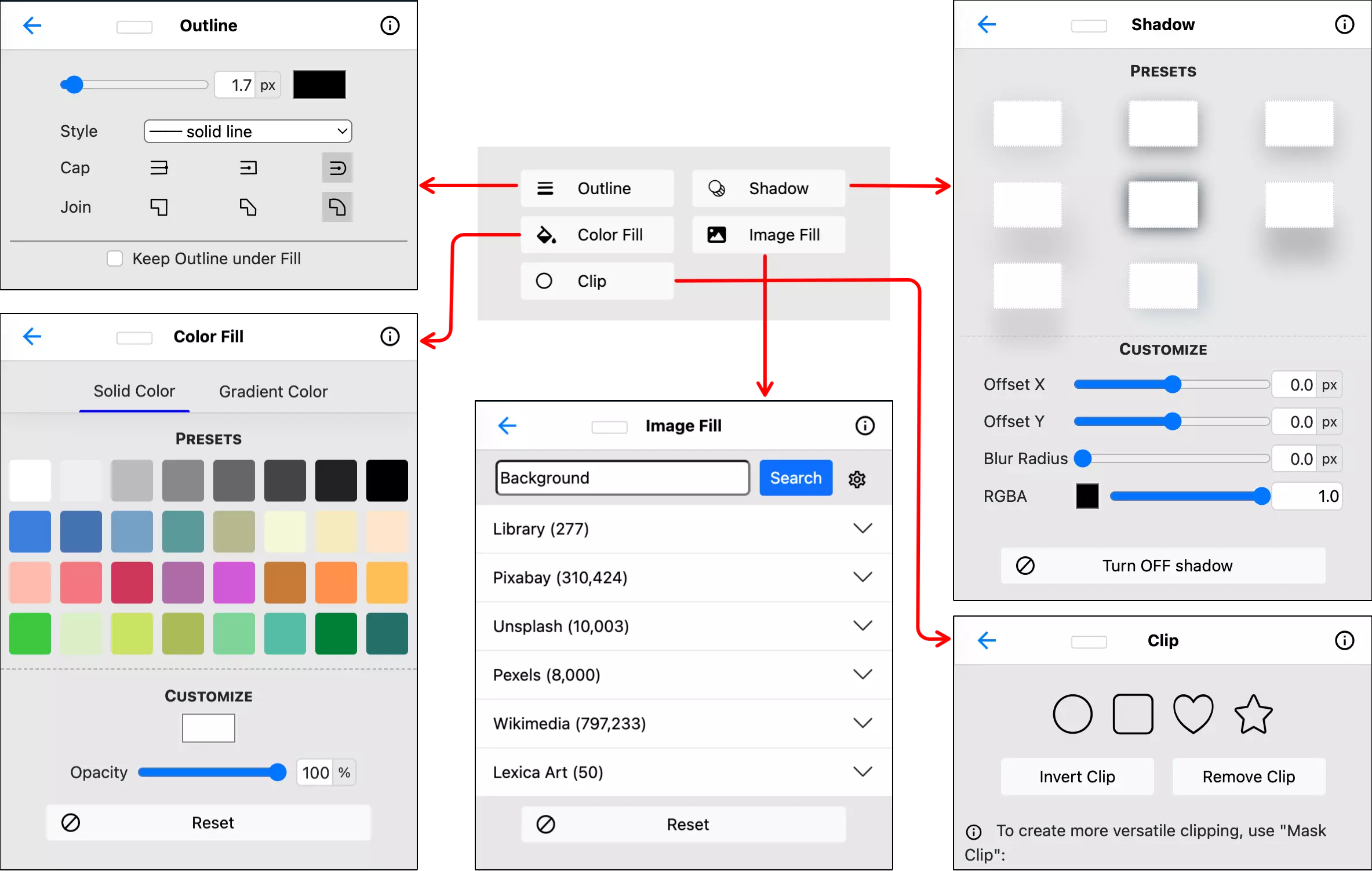
The objects on the canvas also share additional actions, including setting properties for outline, shadow, fill (color fill or image fill), and clipping. The figure below shows these action buttons and their respective action panels.

The example below, shows an example of setting image outline, which is often used to highlight an object.


Specific actions
Each object type has their own specific actions, which are shown naturally on the action panel when object(s) is selected. Follow the links below to learn actions for each specific object type.